Utilizing Modals and Popups in Web Design
Modals are often used to focus a user's attention on a specific task or piece of information, such as a warning, error message, or a form to be filled out. Find out how using modals and popups can make your website more attractive and work better.

Alina Sharafutdinova
Web Developer

Modals and popups, though often used interchangeably, have distinct roles in web design. A modal is a type of window that appears over the website’s primary content, usually requiring an action from the user to proceed. Popups, on the other hand, are small windows that ‘pop up’ over the website’s content, often used for advertisements or notifications.
Their importance in modern web design cannot be overstated. They serve as powerful tools for capturing user attention, delivering important messages, and guiding user actions – all contributing significantly to website engagement.
The Role of Modals and Popups in Enhancing Website User Experience
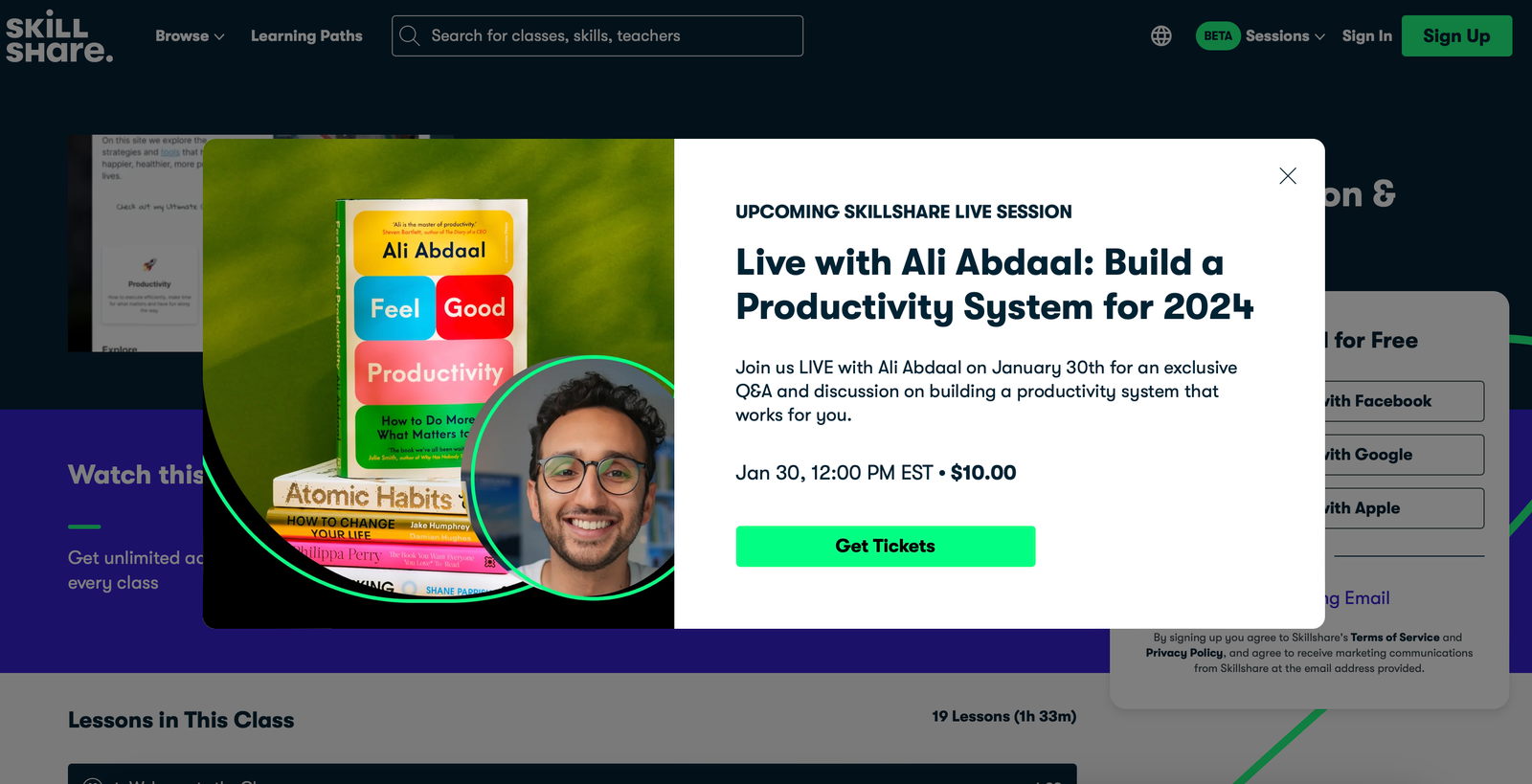
Striking the right balance between user engagement and a non-intrusive design is key. Well-implemented modals can enhance the user experience by providing relevant information without overwhelming the user. For example, many popular websites use modals for login forms, notifications, or special offers, blending seamlessly with the overall design and improving user interaction.

Best Practices for Implementing Modals in Web Design
For modals to be effective, they must be thoughtfully designed and strategically implemented. This includes considerations for mobile responsiveness and SEO strategies.
Designing for Mobile Responsiveness
In today’s mobile-first world, ensuring that modals are responsive and adaptable to various screen sizes is imperative. Responsive design means that the modals should adjust their size, layout, and functionality to offer a seamless user experience across all devices.

Integrating Modals with SEO Strategies
Modals can impact a website’s SEO performance, particularly if they block content or pop up too frequently. However, when used judiciously, they can enhance user engagement without negatively impacting SEO. For instance, ensuring that modals do not contain the primary content and are easily dismissible can help maintain SEO performance.
Modals for Small Business Websites: Boosting Engagement and Conversion
Small businesses, in particular, can benefit significantly from the strategic use of modals.
Using Modals for Promotions and Announcements
For small businesses, modals offer an effective way to promote special offers, news, or events. They can be timed to appear at specific moments, like upon entry or exit, to maximize visibility without being intrusive.
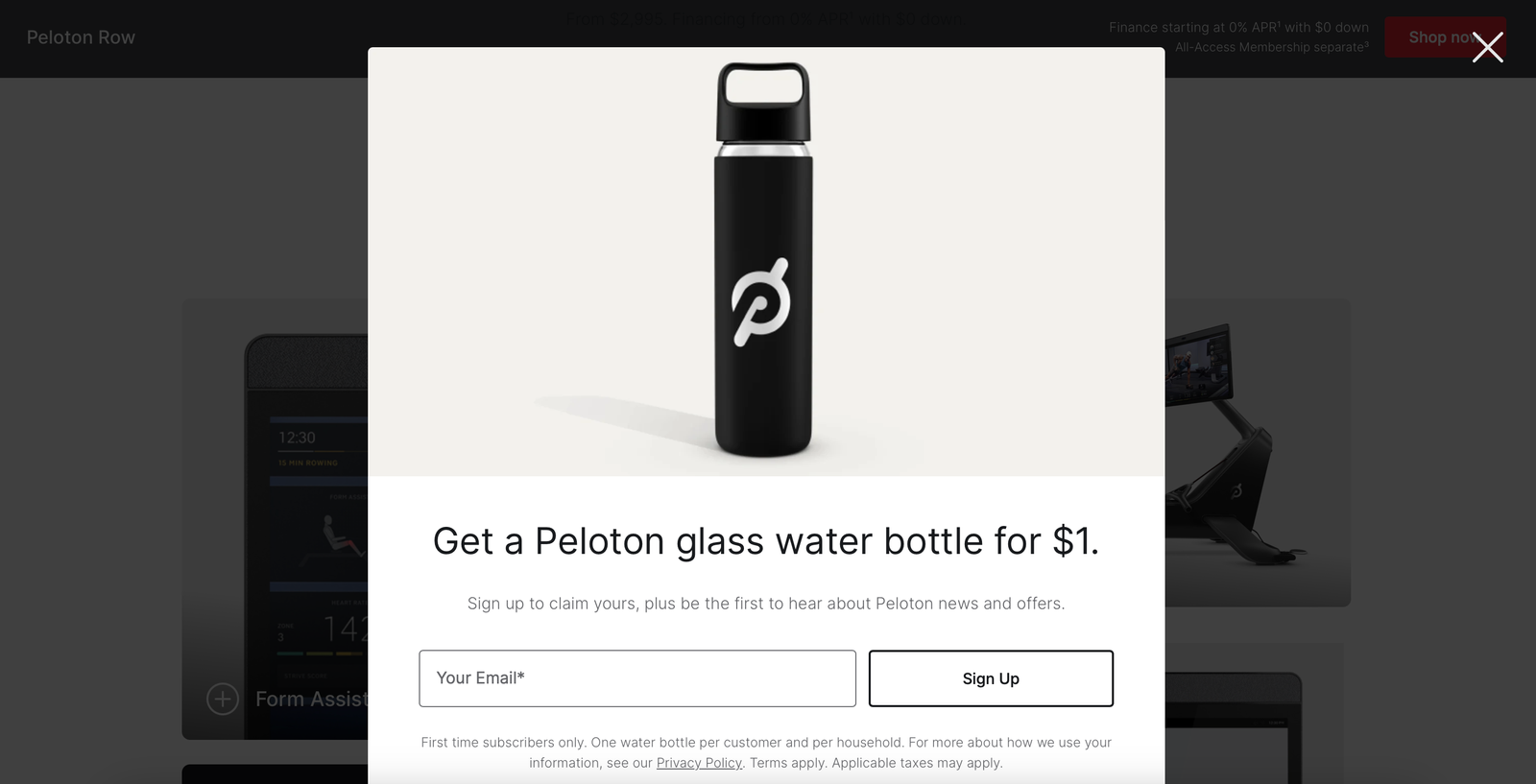
Here are examples of how brands like Peloton and Steve Madden have effectively incorporated modals into their websites.
A notable example is their popup modal offering a special deal – a water bottle for $1 for first-time subscribers. This popup is strategically timed to appear when a new visitor is exploring the site, effectively grabbing their attention with an enticing offer.

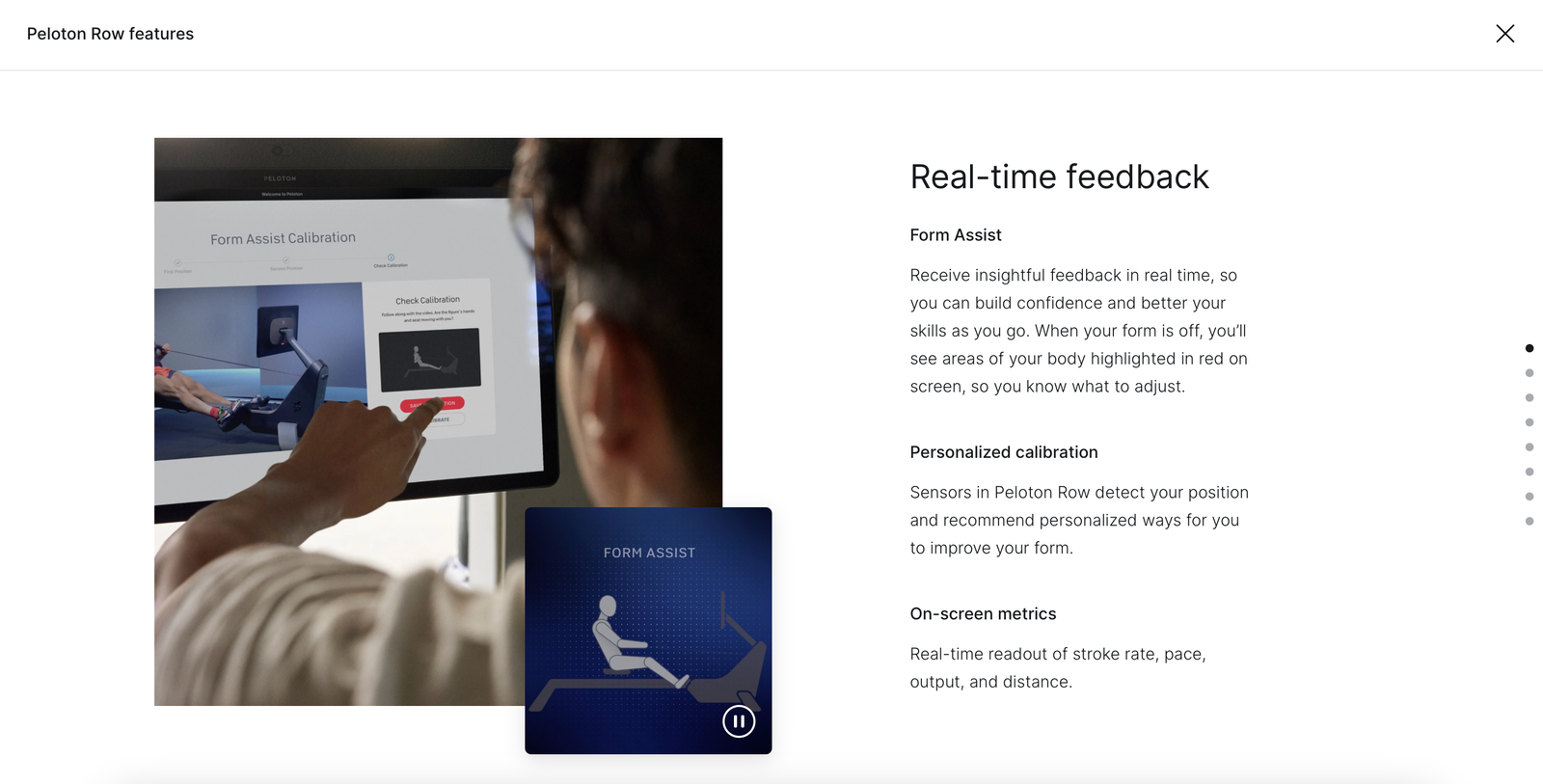
Furthermore, Peloton uses a full-width modal to provide more comprehensive information about their equipment and workout programs. This modal, spanning the entire width of the screen, offers an immersive experience, allowing users to dive deeper into what Peloton offers without leaving the current page.

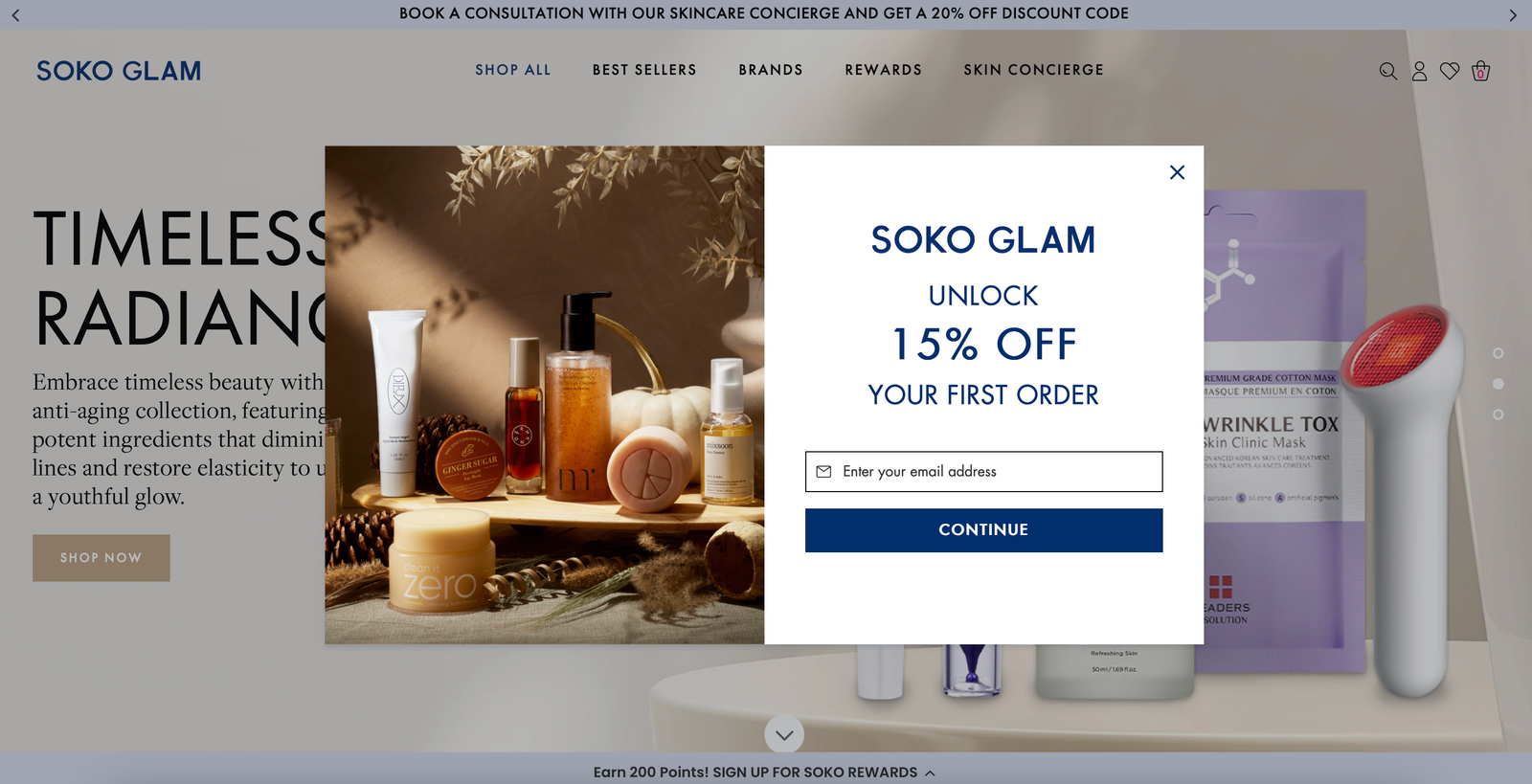
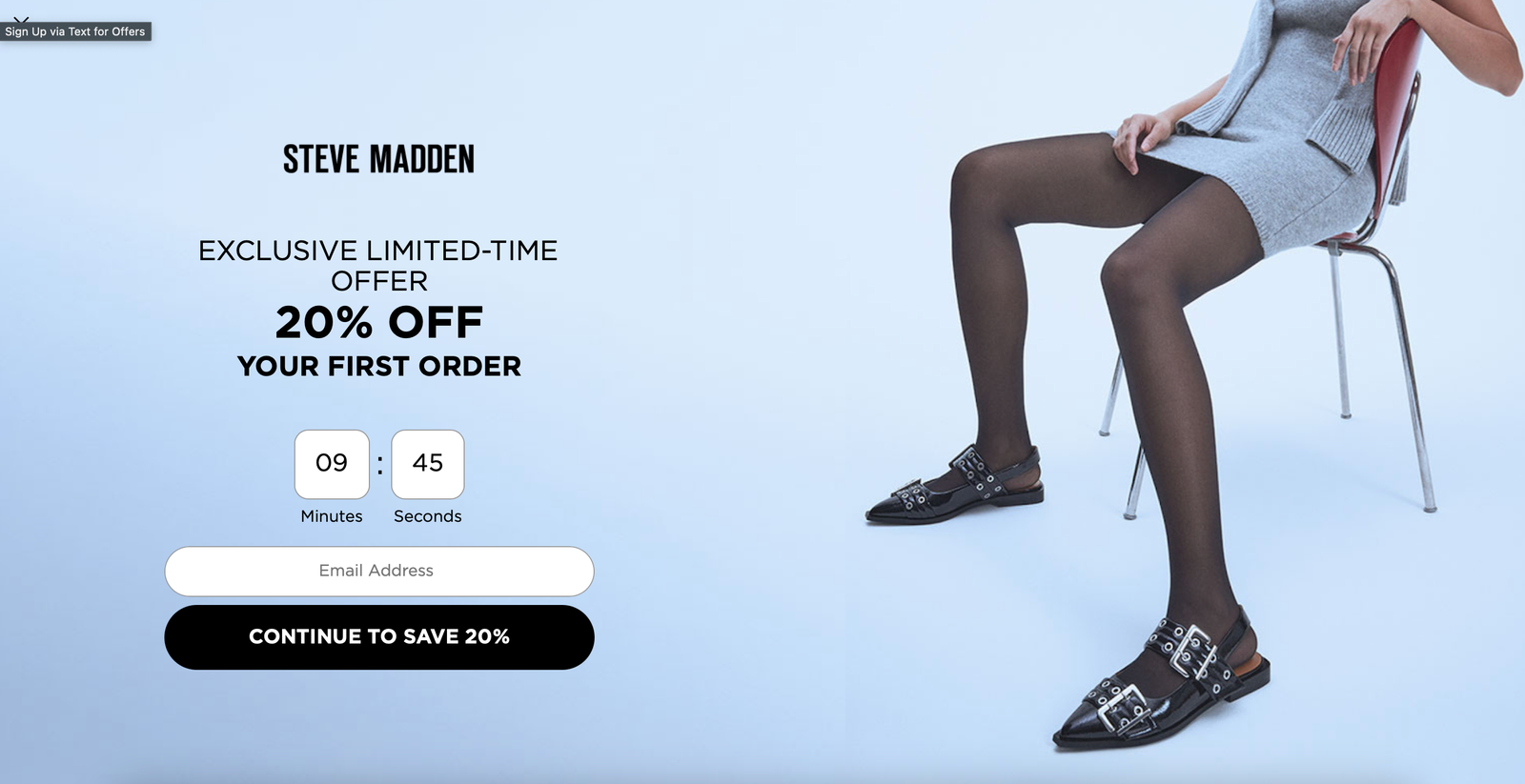
Similar to Peloton, Steve Madden, a leading name in the fashion industry, utilizes a full-width modal on their website. This modal is designed to promote email signups, offering a discount in exchange for the user’s email address. The approach is straightforward yet effective – upon visiting the Steve Madden website, a full-width modal appears, presenting visitors with an attractive discount offer in return for signing up for their newsletter.

This strategy is particularly effective for a couple of reasons. First, the offer of a discount serves as an immediate incentive for visitors to engage with the brand. Second, by capturing email addresses, Steve Madden can build a database of potential customers to whom they can market in the future. The modal’s design is sleek and aligned with the brand’s aesthetic, ensuring it feels like a natural part of the user experience rather than an intrusive advertisement.
Capturing Leads and Improving Conversion Rates
Designing modals with compelling call-to-action elements can significantly enhance lead capture and conversion rates. Techniques like using eye-catching designs, clear messages, and strategic placement can draw user attention and encourage action.
Technical Aspects of Creating Effective Modals
Creating effective modals involves understanding the tools and technologies available, as well as ensuring compatibility and performance across platforms.
Tools and Technologies for Modal Creation
There are various tools and technologies available for creating modals, especially for platforms like WordPress. These range from custom coding to using pre-built plugins and solutions. Each has its advantages and considerations, depending on the website’s needs.
Ensuring Compatibility and Performance
Ensuring that modals function correctly across different browsers and devices is essential for a consistent user experience. Additionally, optimizing loading times and performance is crucial to avoid negatively impacting the user experience or SEO.

Ethical Considerations and User Privacy
When using modals, it’s important to balance user engagement with privacy concerns.
Balancing User Engagement with Privacy Concerns
Understanding and adhering to user privacy laws and regulations is crucial. Modals should be designed with user consent and data protection in mind, aligning with regulations like GDPR.
Avoiding Intrusive and Annoying Modal Practices
It’s easy to fall into the trap of designing modals that are intrusive or annoying. Common mistakes include overwhelming users with excessive popups or making it difficult to close them. Regularly gathering user feedback can help in refining modal implementation.

To sum up, the effective use of modals in web design hinges on balancing functionality, SEO, user experience, and ethical considerations. Staying abreast of best practices and emerging trends is essential for any forward-thinking web designer.